私有化部署需要获取4个核心项目包, 包括
- H5编辑器(h5_plus)
- H5基座(h5)
- Dooring管理后台(Dooring-Admin)
- 服务端项目(Server)
获取以上四个核心源码工程需要满足商业授权协议, 具体可联系作者徐小夕 (opens new window)
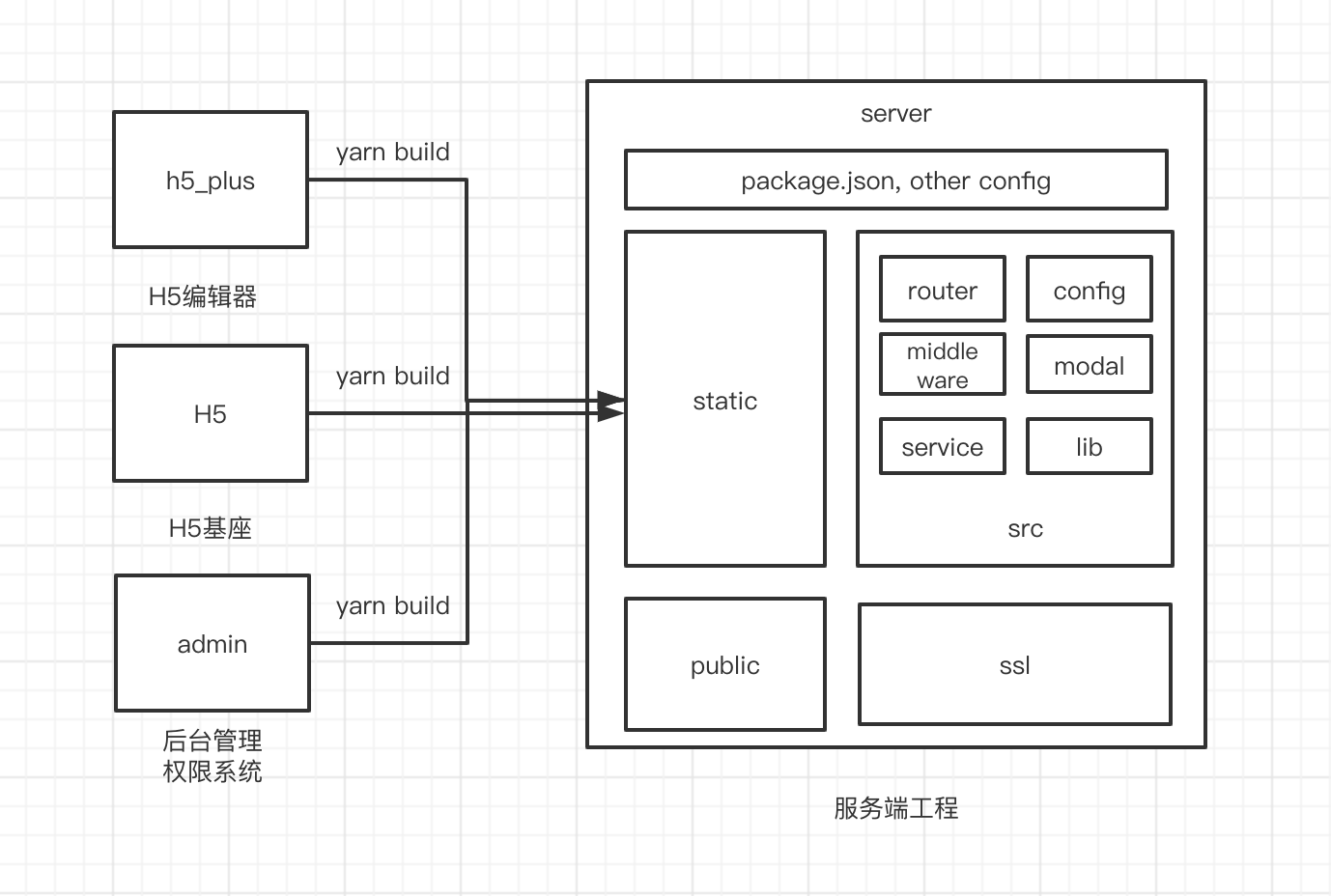
# 部署架构图

部署流程如下:
- 下载4个源码工程, 安装依赖(npm install 或 yarn)
- 打包3个前端工程至
server的static目录下 - 在
server下本地运行yarn start或npm start启动服务端进行本地测试 - 打包服务端代码,
yarn build生成dist目录, 建议使用pm2做nodejs服务的负载均衡, 运行pm2 start dist/index.js启动生产环境代码
也可以将以上步骤集成到gitlab等CI, CD服务中, 进行自动化打包发布, 或者采用docker进行容器化部署.
# 步骤3.4详细流程
# 1. 安装项目环境
服务器需提前安装node和pm2, 将本项目上传至服务器指定的目录(如/www/activity), 进入项目目录, 执行:
npm install
# 2. 修改项目域名
进入./src/config/index.js, 修改staticPath变量为当前服务器域名/ip, 如http://xxx.com或http://xxx.com:8080(如非80端口)
# 3. 编译项目
执行npm run build编译项目, 生成dist目录
# 4. 运行项目
在项目根目录执行 pm2 start dist/index.js启动项目